Illustratorで簡単バナー作成
「クリッピングマスク」と「選択範囲を書き出し」の覚書です。




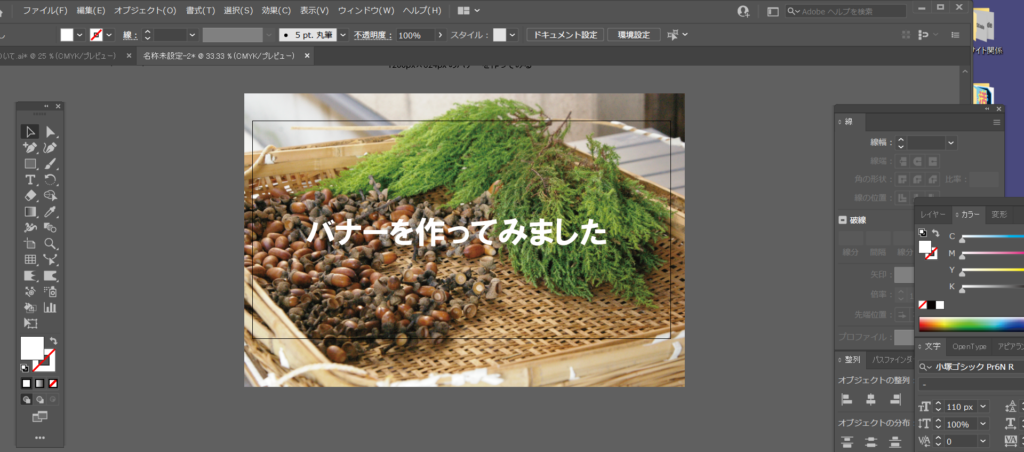
じゃみじゃみが直らないのでさ元のイラレのサイズをを1200×624にしてみた。(フェイスブックの広告用バナーサイズらしい?)

これだと携帯での表示もきれい。
元をどれくらい大きくするのか。それで小さく表示させたとしてどれくらい重くなるのか。まだまだ研究は続きます。
ちなみに、上の画像はイラレのドキュメントサイズを1200×624にして、ウェブ用に保存したもの。
複数のバナーに統一性を持たせるには、このやり方の方が効率が良いかもしれないと思いました。(これも要研究)