変数
変数とは要素の一つ。
は?なんのこっちゃ。
数値や文字列のデータ類を「値(あたい)」と呼ぶ。
はあ。
同じ値を複数の場所で何度も何度も何度も何度も繰り返し使う場合
プログラムに同じ値を何度も何度も何度も何度も入れるの面倒じゃない?
なので、繰り返し使う値は「変数」という箱に入れておくんだって。
「変数」は何らかの値を記憶できる箱と思おう。
で、箱に入れることを「代入する」と言う。
(数学アレルギー持ちはここでアレルギー反応が)
ここまでOK?
では、行ってみよう。
let text = 'こんにちは!'
の場合
letは新規作成
textは変数text
=は入れろ
’こんにちは!’は文字列「こんにちは」
つまり
文字列「こんにちは」を変数textに入れろ
というイミになる。
次!コンソールログの話。
console.log(text);
consoleはコンソール
logは表示しろ
textは変数text
つまり変数textをコンソールに表示しろ
というイミになる。
※作成済みの変数に別の値を入れる時、letは不要
値を入れた変数は値の代わりに使えるのです。
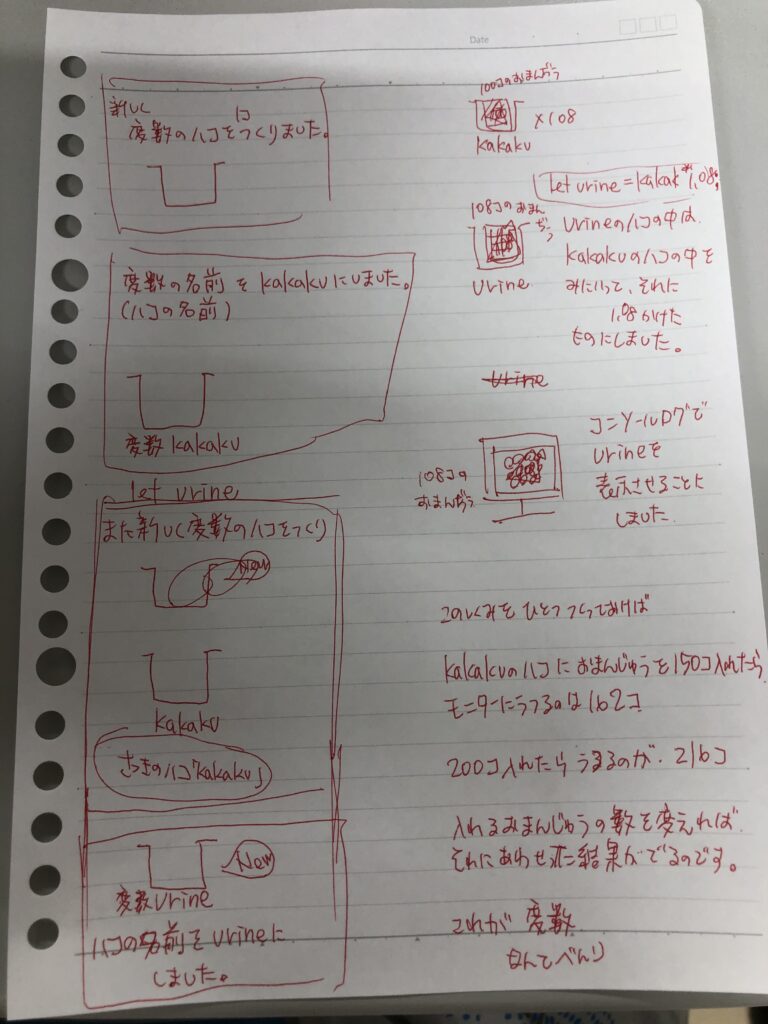
変数がいかに便利なものか見てみよう
let kakaku = 100;
let urine = kakaku*1.08;
console.log( urine );
(訳)
数値100を新規作成した変数kakakuに入れろ
変数kakakuに1.08を掛けて、その結果を新規作成した変数urineに入れろ
変数urineをコンソールに表示しろ
結果は108となる。ここまでOK?
では100ところ(数値100)を350にしてみよう
結果は378
これは

キタナイ。しかしこれが今日現在の私の心の叫び。
変数の名前をつける決まり
- アルファベットのa~z、A~Z、_(アンダースコア)、$(ダラー)、数字の0~9
- 数字のみはダメ!先頭が数字もダメ!
- 予約語(JSで使うキーワード(予約語)はダメ!(例)true、false、if、else その他コードで書かれてそうな単語は避ける。
何のための変数かわかりやすいものが良い。例えばtextなら文字、kakakuなら価格が入っていると予想できるのでわかりやすい。
スペースどこに入れるの問題
予約語と変数の間は半角スペースを入れる。「変数名に使える文字かどうか」インタープリターが判断できるかどうかが
演算子が入ってればインタープリターくんが識別できるので半角開空けなくても良い。
でもテキストやVSCODE上では見やすくするため半角あいている。
インタープリターはWebブラウザの中に住んでいて、プログラムを1文字ずつたどって、変数、演算子、メソッド、数値などを識別してくれる小人ちゃんみたいなもの。
(例)
let answer = 10;
letanswer=10; →letanswerて名前の変数なのか??とインタープリターが困ってしまう。
let answer=10; →let answerでanswerという変数を新規で作るのねーとわかる。=と10は空いてなくても=が演算子だから10を代入するのね、とわかる。

